帝国cms反馈表单使用策略,细说。
1:信息反馈在 插件 > 信息反馈管理。
信息反馈字段可以自定义文字、字段类型、字段值均可以在后台直接修改。
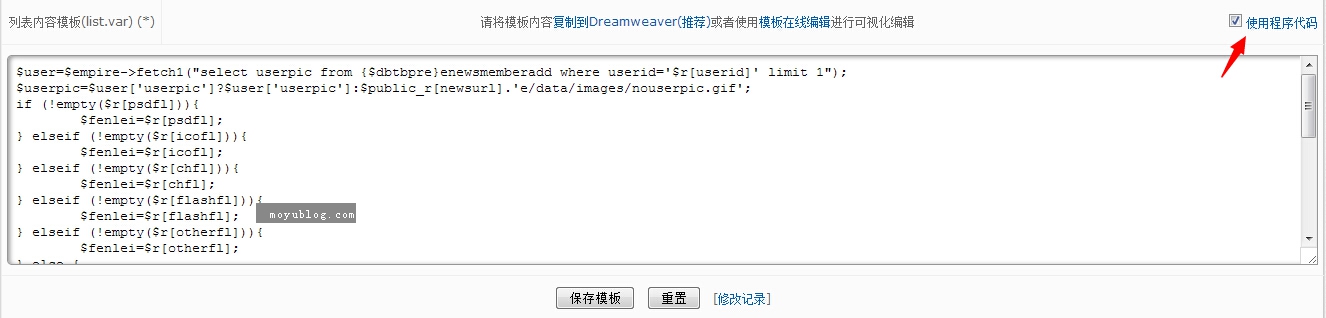
2:在需要使用的内容模板最上方加入下面一段代码:
<?php
$titleurl=sys_ReturnBqTitleLink($navinfor); //获取当前信息的链接
?>
3:在内容页模板添加信息反馈链接
信息反馈地址链接地址为:/e/tool/feedback/?bid=1
我们来说一下,这个bid,bid的值为反馈分类的id值,如果我们使用分类2,那么信息反馈地址链接为:/e/tool/feedback/?bid=2,同理,如果使用分类3,即:bid=3
例如在内容页模板需要的地方插入下面的链接地址,链接到信息反馈页面。
<a href="/e/tool/feedback/?bid=1&title=[!--title--]&url=<?=$titleurl?>" target="_self">信息反馈</a>
4:打开信息反馈分类,点击修改。
在
<form name='feedback' method='post' enctype='multipart/form-data' action='../../enews/index.php'>
下插入一行
其中,form是提交表单,method是传输方法,enctype是传输类型,action是表单提交数据验证或判断方法文件地址
<input type="hidden" name="ecmsfrom" value="<?=$_GET[url]?>&id=<?=$_GET[id]?>">
// 上面这段代码的意思是提交信息反馈表单以后返回到原来的信息页面。
下面就开始使用咱们的功能了。
首先来给大家讲下这段代码的意思
<a href="/e/tool/feedback/?bid=1&title=[!--title--]&url=<?=$titleurl?>" target="_self">信息反馈</a>
大家来看,信息反馈的地址是/e/tool/feedback/?bid=1,那么我在后面添加的&title=[!--title--]是什么意思呢。添加这个title=是为了传值到信息反馈表单,在信息反馈表单用&_GET[title]就可以获取到这个值。不知道大家明白了没有,后面的url也是同理。
现在咱们已经有值了那么就能使用了。
5:默认的信息反馈字段有个name。当然用其他也可以,我现在举例。
<input name='name' type='text' size='42'>
这段代码在html中就是一个文本框,默认里面是没有值得。我们可以说下value,value是默认值
大家看:
<input name='name' type='text' size='42' value='<?=$_GET[title]?>'>
这个value='<?=$_GET[title]?>'的值就是你的内容页的标题的值。
下面其他字段不讲,大家可以充分发挥想象,看大家需要什么就怎么做即可。
例如,需要把我newstext里面的值传递到反馈表单中的某个字段。那么就在内容模板中的信息反馈提交地址中加上&text=[!--newstext--]
在信息反馈的字段中对应的input的value值填写成 <?=$_GET[text]?>即可。
这个信息反馈啊。留言等,大家可以充分的发挥你的想象力来利用。
扩展讲述一:信息反馈表单,单独拿出来在任意页面使用
首页,我们把form表单的所有内容拿出来;
其次,加入我们对表单的美化,div、css、js等;
最后,我们需要在form后面,添加三行代码:
第一行:
<input type=hidden name=ecmsfrom value="/zdy/success.html">
第二行:
<input name='enews' type='hidden' value='AddFeedback'>
第三行:
<input type=hidden name=bid value=2>
解析:第一行代码为,声明form表单要提交的类型;第二行代码为:声明反馈表单提交的分类,value=2,即:分类2;第三行代码为:声明表单提交以后返回页面。
扩展讲述二:信息反馈表单使用验证码
在需要使用验证码的地方,添加代码
验证码:
<input type="text" autocomplete="off" name="key" placeholder="输入右侧验证码">
<img src="/e/ShowKey/?v=feedback" onClick="this.src= this.src +'&feedback='+Math.random()" alt="看不清楚,点击刷新">
链接:验证码使用方法
扩展讲述三:表单提交前,字段验证是否为空、是否填写、是否填写正确