我们使用的是PHP 的php_mysqli扩展
首先了解一些基础的用法
1.连接数据库使用
mysqli_connect()
参数:①主机地址 ②MYSQL用户名 ③MYSQL密码 ④选择连接的数据库 ⑤ 端口号
返回:如果连接成功 返回资源类型的标识符号,如果失败返回false
如果我们与Mysql建立的连接不止一条,那么以后操作数据库的各种函数都必须传入返回的连接符号
如果我们与mysql建立的连接只有一条,那么以后操作数据库的各种函数就不必传入这个标识符号
2.设置字符集编码格式
mysqli_set_charset();
3.执行SQL语句
如果是增删改 将返回布尔类型的是否成功
如果是查询,将返回资源结果集
$res=mysqli_query();
4.处理结果集
mysqli_fetch_assoc($res); 返回关联数组
mysqli_fetch_row($res); 返回索引数组
mysqli_fetch_object($res); 返回对象
mysqli_fetch_field($res); 返回结果集中每一列的字段信息(字段名,表名,数据库名,字段类型)
mysqli_data_seek($res, 0); 设置结果集指针位置,为零,结果集复位到最开始
mysqli_free_result($res); 释放查询资源结果集
mysqli_close($conn); 关闭数据库连接
下面我们来实现一个简单注册登录的功能。
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");
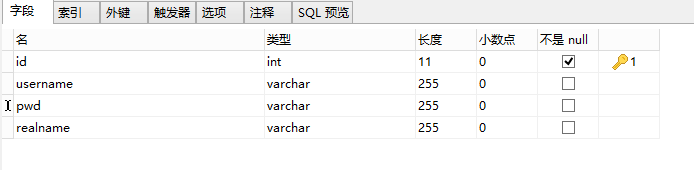
在数据库中建个表,以便存取用户信息。在这我在mydb数据库中创建了一个名为submit的表。

首先做的事注册功能,注册就是将用户输入表单中的信息保存到后台数据库的表中
下边的是注册页的样式,没什么好说的,记住name ID即可
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">用户注册</div>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</div>
<div class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</div>
<div class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</div>
<div class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</div>
</form>
</div>
</div>
重点是看看如何用JQuery将数据POST到后台
后台的php文件接收数据后,将接收的数据通过SQL语句操作数据库将数据存入表中
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
这样,点击注册按钮,就可将输入的信息存入表中。成功后跳转登陆页
下面做的就是登陆页,登录功能需要读取存在表中的用户名与密码信息
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}
登录页样式也不多说。同样记住需要的name与ID
重点还是JQ代码
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">用户登录</div>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</div>
<div class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</div>
</form>
</div>
</div>
上述登陆页的JQ代码所做的是,取到后台登陆PHP文件从数据库中读取的用户名与密码信息和用户输入的新相比较,true则登陆成功
那么后台登陆页怎么写的呢,很简单,通过SQL语句从表中读取到信息后,返回给前台登录页面即可
<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);
登陆成功后,提示登录成功,跳转到首页(index.html)