帝国CMS动态页是不支持标签调用的,所以在制作网站时非常不爽,需要手动的进行静态页制作。
分享一种利用JS来实现支持栏目导航标签,万能标签,循环子栏目数据标签的方法。
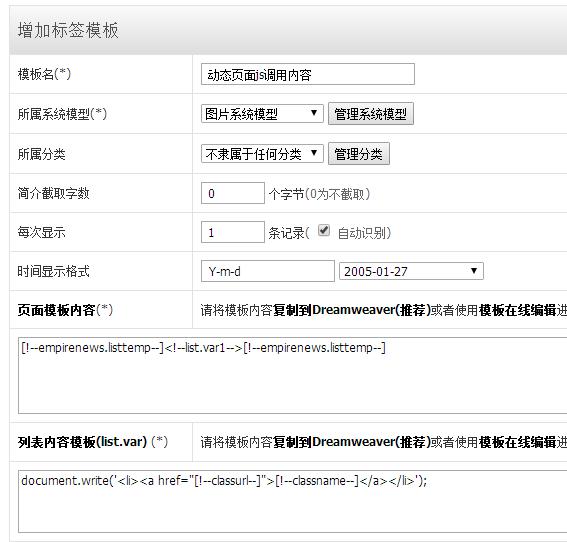
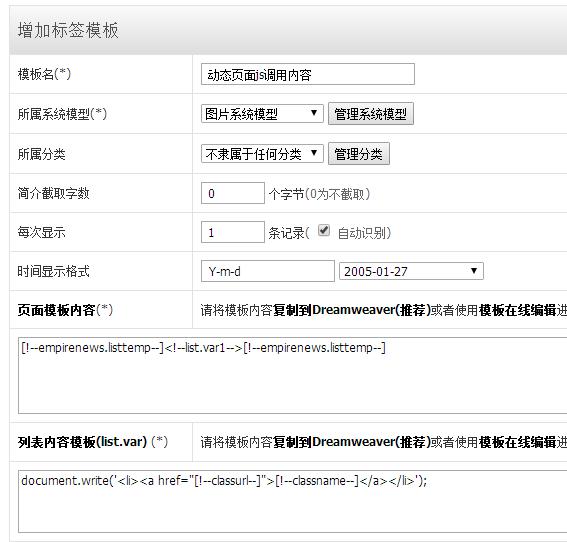
如图: 第一步:在【模板】下面增加标签模板,标签模板内容如下:
第一步:在【模板】下面增加标签模板,标签模板内容如下:
页面模板内容(*):
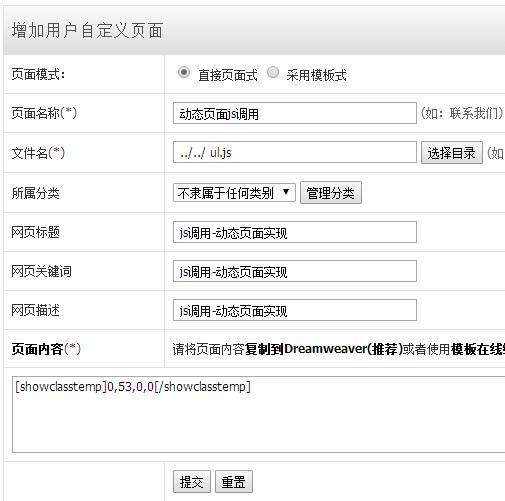
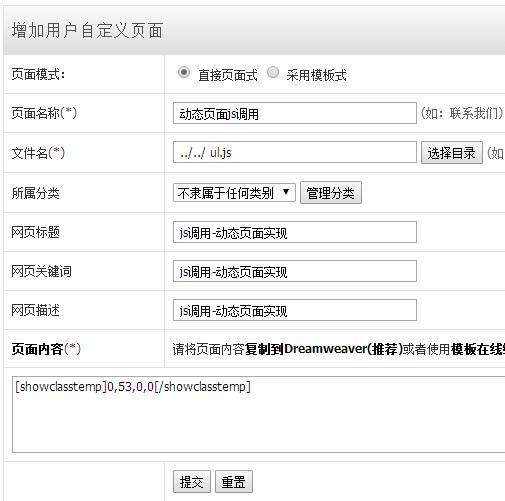
第二步:在【栏目】里增加自定义页面,增加JS页面: 文件名一定要填写 JS后缀,如:dtnav.js
文件名一定要填写 JS后缀,如:dtnav.js
页面内容(*):
第三步:在网页模板需要显示导航的位置引用以下代码:
唯一不足的就是利用JS调用,对SEO不好,但仅在动态页才使用,也可以忽略了。
附:js用标签模板调用任意内容,适用于任意页面
分享一种利用JS来实现支持栏目导航标签,万能标签,循环子栏目数据标签的方法。
如图:

页面模板内容(*):
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--] 列表内容模板(list.var) (*):
document.write('<li><a href="[!--classurl--]">[!--classname--]</a></li>');第二步:在【栏目】里增加自定义页面,增加JS页面:

页面内容(*):
[showclasstemp]0,15,0,0[/showclasstemp] 这里的参数为:
[showclasstemp]父栏目ID,标签模板ID,是否显示栏目信息数,显示栏目数[/showclasstemp] 具体查看官方的 [showclasstemp]说明。 标签模板ID使用我们第一步添加的标签模板。第三步:在网页模板需要显示导航的位置引用以下代码:
<script type="text/javascript" src="/dtnav.js"></script> 这样就OK了。这里只是以导航标签为例,实际上利用此方法,同样可以实现 万能标签等调用。唯一不足的就是利用JS调用,对SEO不好,但仅在动态页才使用,也可以忽略了。
附:js用标签模板调用任意内容,适用于任意页面